Passster is a powerful WordPress plugin that enables users to protect their content with passwords. In this guide, we’ll walk through all the settings available in Passster, explaining each section to help you configure the plugin effectively.
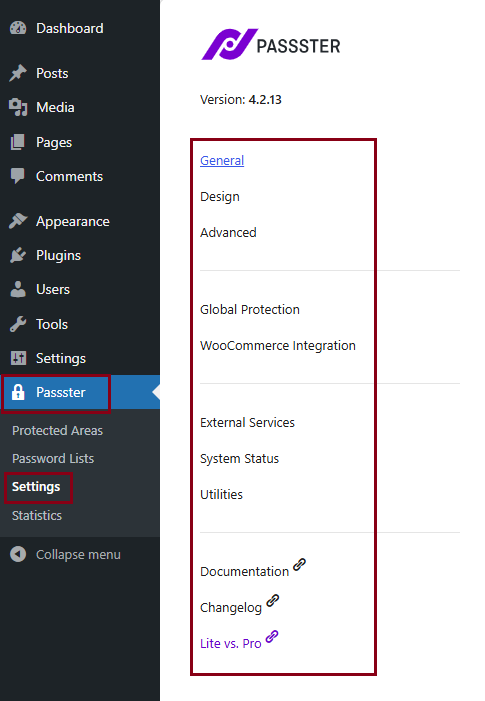
You can access the settings by navigating to WP Dashboard > Passster > Settings.

Overview of Passster Settings
Passster settings are divided into the following sections:
- General
- Design
- Advanced
- Global Protection
- WooCommerce Integration
- External Services
- System Status
- Utilities
Additionally, you’ll find quick access to the Documentation, Changelog, and Lite vs. Pro comparison.
1. General
This section allows you to customize the password form text and configure password generation settings.
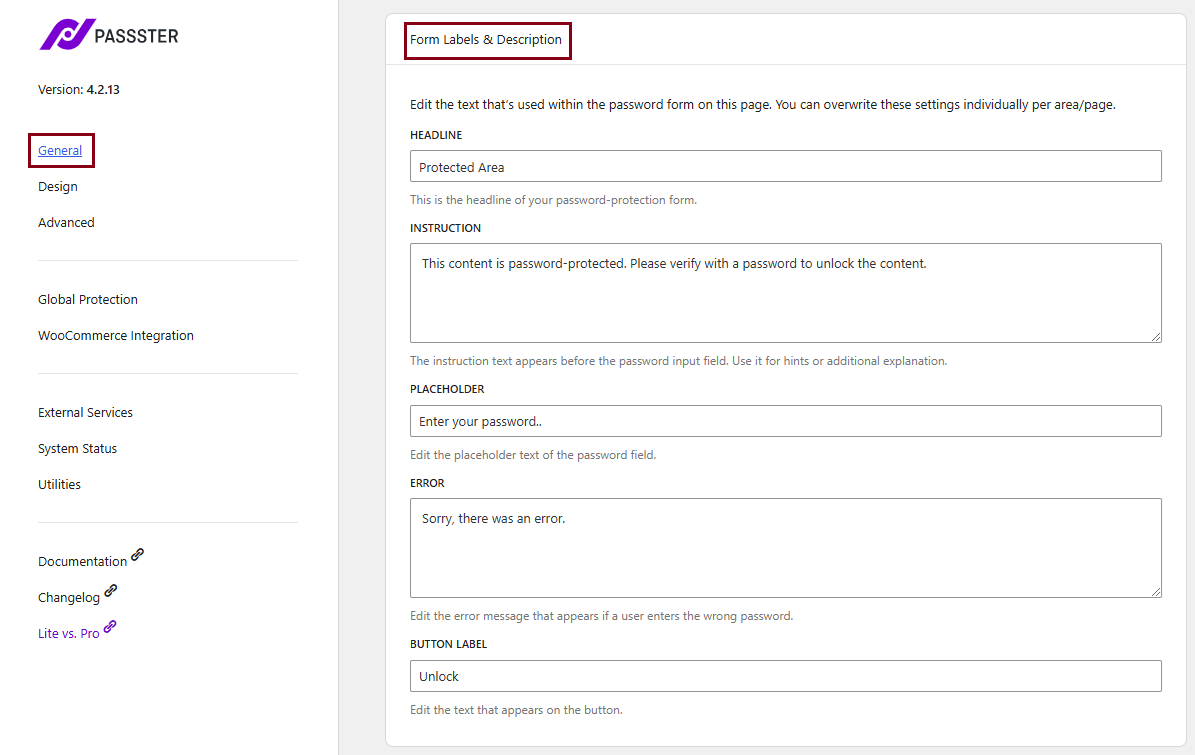
Form Labels & Description

- Headline – Customize the headline of your password-protection form.
- Instruction – Add text that appears before the password input field to provide hints.
- Placeholder – Set placeholder text for the password field.
- Error – Define the error message displayed when an incorrect password is entered.
- Button Label – Customize the button text.
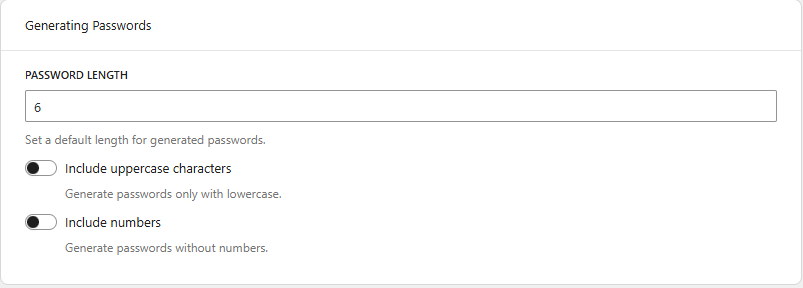
Generating Passwords

- Password length – Set a default length for generated passwords.
- Include uppercase characters – Enable or disable uppercase letters in generated passwords.
- Include numbers – Choose whether to include numbers in generated passwords.
2. Design
Customize the appearance of your password form.
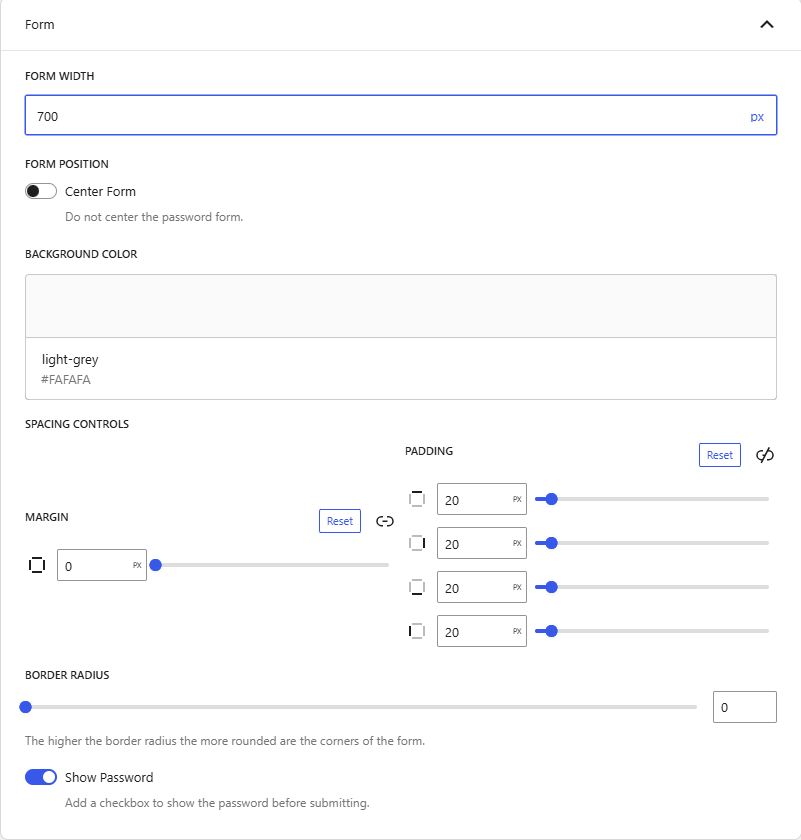
Form

- Form width – Set the width of the password form.
- Form position – Choose whether to center the form.
- Background color – Change the background color.
- Spacing Controls – Adjust margin and padding.
- Border Radius – Control the roundness of the form corners.
- Show Password – Add a checkbox to display the password before submitting.
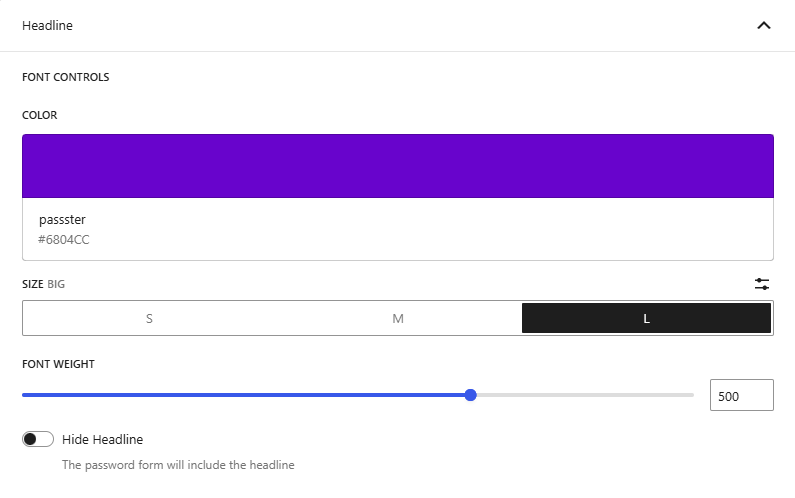
Headline

- Font Colors, Size, and Weight – Modify the headline’s appearance.
- Hide Headline – Toggle the visibility of the headline.
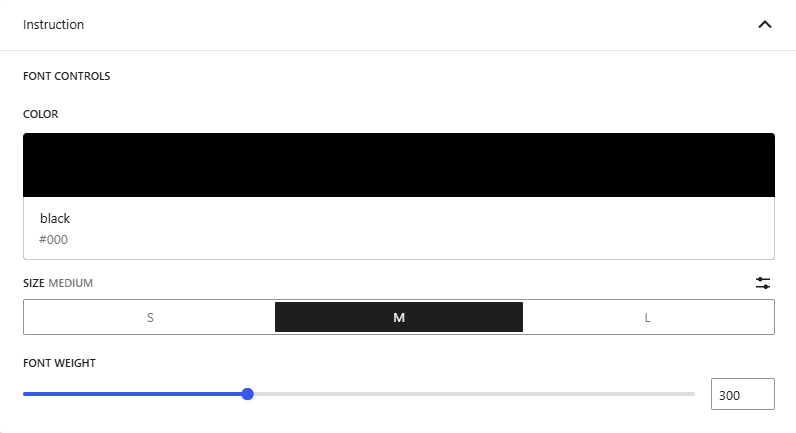
Instruction

- Font Controls – Customize font color, size (S, M, L), and weight.
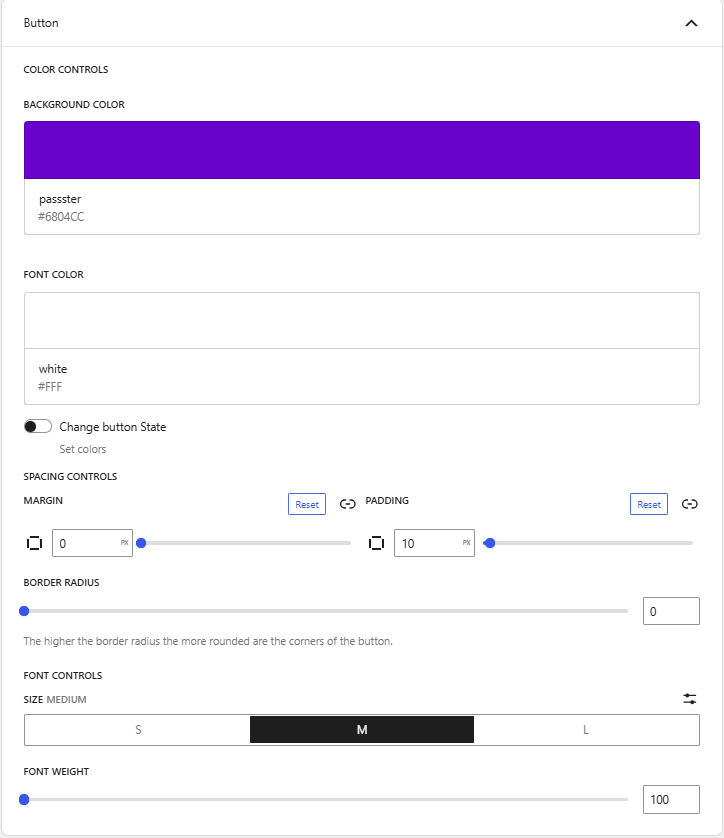
Button

- Background color & font color – Adjust button colors.
- Change button state – Modify the button’s behavior.
- Spacing controls – Adjust margin and padding.
- Border radius – Control button roundness.
- Font controls – Adjust font size (S, M, L) and weight.
3. Advanced
Enhance Passster’s functionality with advanced settings.
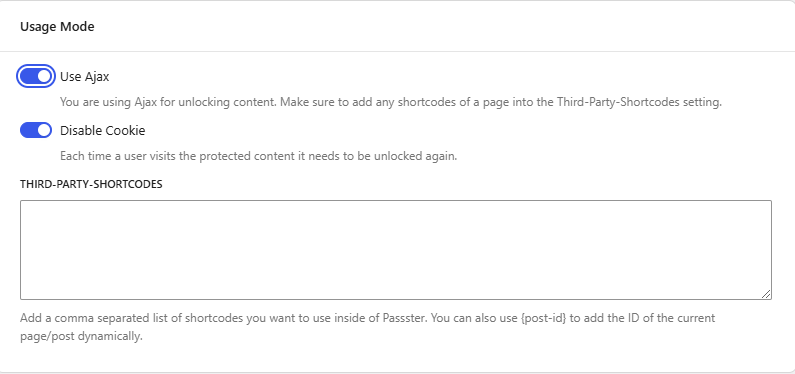
Usage Mode

- Use Ajax – Enable Ajax for unlocking content.
- Disable Cookie – Prevent storing cookies, requiring users to re-enter passwords.
- Third-Party Shortcodes – Add shortcodes (comma-separated) to use inside Passster.
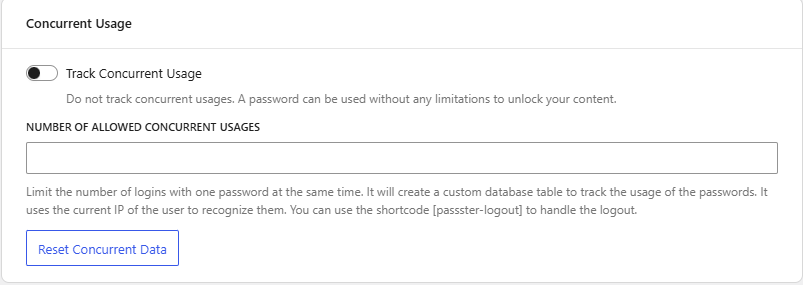
Concurrent Usage

- Track Concurrent Usage – Enable or disable tracking of simultaneous logins.
- Number of Allowed Concurrent Usages – Set a limit on how many times a password can be used simultaneously.
- Reset Concurrent Data – Clear concurrent usage data.
Statistics

- Track IP – Enable or disable IP tracking in statistics.
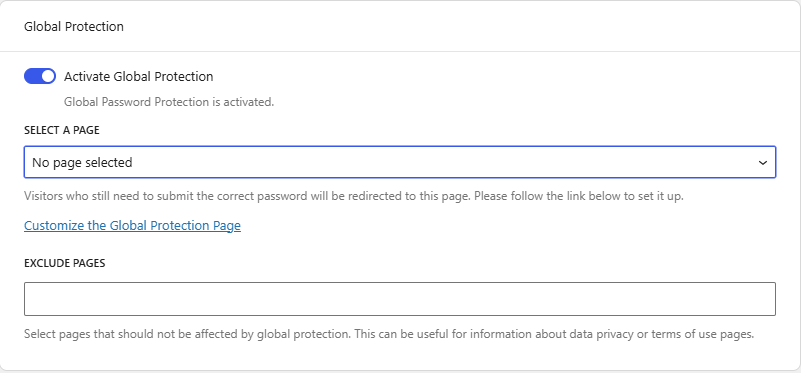
4. Global Protection

- Activate Global Protection – Enable protection for all site content.
- Select a Page – Redirect visitors to a specific page if they haven’t entered a password.
- Customize the Global Protection Page – Modify the protection page.
- Exclude Pages – Select pages that should not be protected.
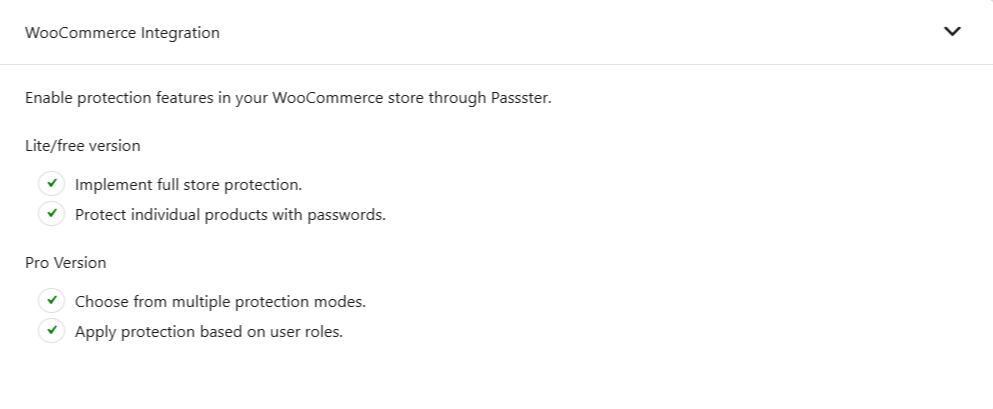
5. WooCommerce Integration
Protect your WooCommerce store with Passster.

Lite (Free Version)
- Full store protection
- Protect individual products with passwords
Pro Version
- Multiple protection modes
- Protection based on user roles
Find here more info on how to password protect your store.
6. External Services
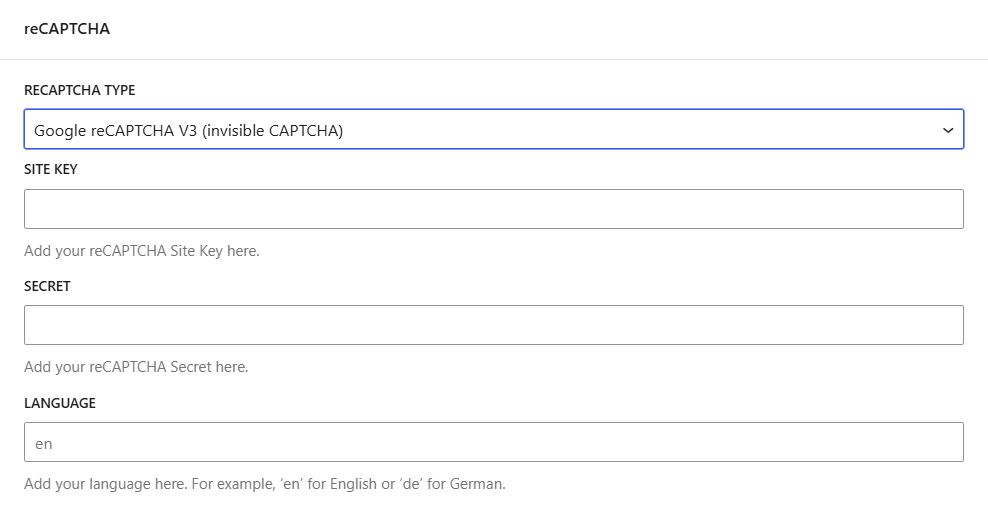
reCAPTCHA

- Type, Site Key, Secret, and Language – Configure Google reCAPTCHA to enhance security.
Bit.ly

- Bit.ly Access Token – Integrate Bit.ly for shortened URLs.
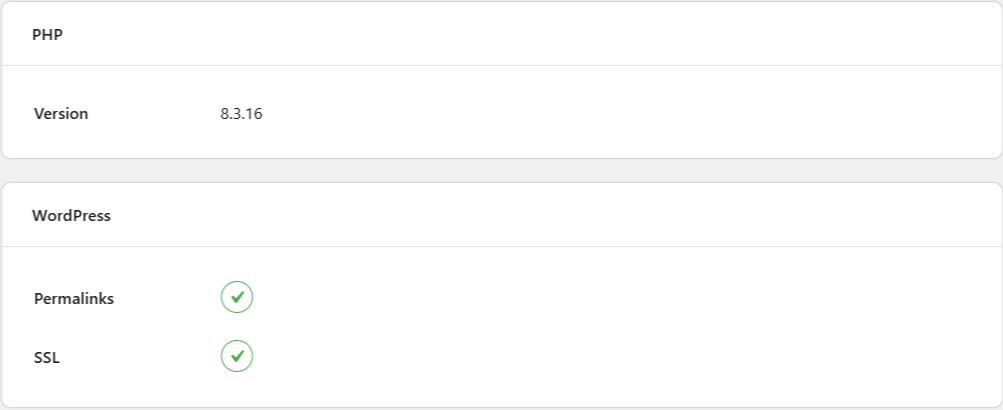
7. System Status
Displays essential system details.

- PHP Version – Displays the current PHP version.
- WordPress – Checks Permalinks and SSL status.
8. Utilities
Migrate Settings

- Migrate settings – Transfer customizer settings between versions.
Export & Import

- Export Settings – Save current settings as a JSON file.
- Import Settings – Restore settings using a JSON file.
Reset Plugin Data

- Reset Plugin Settings – Revert to default settings for a fresh start.
Additional Resources
In this section, you’ll find useful links:
- Documentation – Access the official Passster documentation.
- Changelog – View updates and changes to the plugin.
- Lite vs. Pro – Compare the free and premium versions.
Passster offers a robust set of options to customize content protection on your WordPress site. Whether you need simple password protection or advanced tracking, these settings give you full control over how users access your protected content. Use this guide to configure Passster effectively for your needs.
